이번 글은 이전 글인 AWS S3를 이용하여 이미지 서버를 만들어보기 (1편) 에서 이어지는 글로, Spring Boot 프로젝트와 S3를 연결하는 방법에 대한 내용을 담고있습니다.
S3에 대한 자세한 설명은 이전 글을 참고해주세요!
1. AWS S3 버킷 만들기
사용을 위해선 일단 S3에 버킷을 만들어봅시다.
AWS에 로그인을 후 Amazon S3 시작하기 버튼을 눌러 콘솔에 들어옵니다.
 우측 상단에
우측 상단에 버킷 만들기 버튼을 눌러 버킷을 만들 수 있습니다.
1-1. 일반구성

가장 처음으로 해야할 일은 버킷의 이름을 짓는 일입니다. 이름을 짓는데는 몇가지 규칙이 있습니다.
첫번째, 이름의 경우 파티션(리전 그룹)내에서 고유한 이름을 가지고 있어야 하기 때문에 다른 사용자들과 중복된 이름을 사용할 수 없습니다.
리전 그룹은 현재 aws(표준 리전), aws-cn(중국 리전) 및 aws-us-gov(AWS GovCloud [미국] 리전) 세가지로 나뉘어져 있다고 합니다.
두번째, 이름은 3자 이상 63자 미만이며 문자 또는 숫자로 시작하고 끝나야 합니다.
세번째, 소문자, 숫자, 점 . , 하이픈 - 으로만 구성될수 있습니다.
이 내용은 버킷 이름 지정 규칙을 확인하면 더 자세히 알 수 있습니다.
AWS 리전의 경우 자신이 만들고 싶은 곳의 위치를 선택하면 됩니다.
만약 버킷에서 데이터를 가져올 때 자신과 가까운 리전을 고른다면 더 빨리, 먼 곳의 리전을 고른다면 늦게 데이터에 접근하게 되니 서비스하고 싶은 지역과 가까운 곳으로 고르면 됩니다.
1-2. 이 버킷의 퍼블릭 액세스 차단 설정

기본으로는 모든 액세스가 차단되어있도록 설정되어 있습니다. 본인의 상황에 맞게 설정해주면 됩니다.
Festa 프로젝트에서 사용한 버킷의 경우 모든 옵션을 비활성화하도록 해두었으며, 각 옵션에 대한 설명이 궁금하다면 퍼블릭 액세스 차단 설정에서 확인할 수 있습니다.
1-3. 버킷 만들기 완료

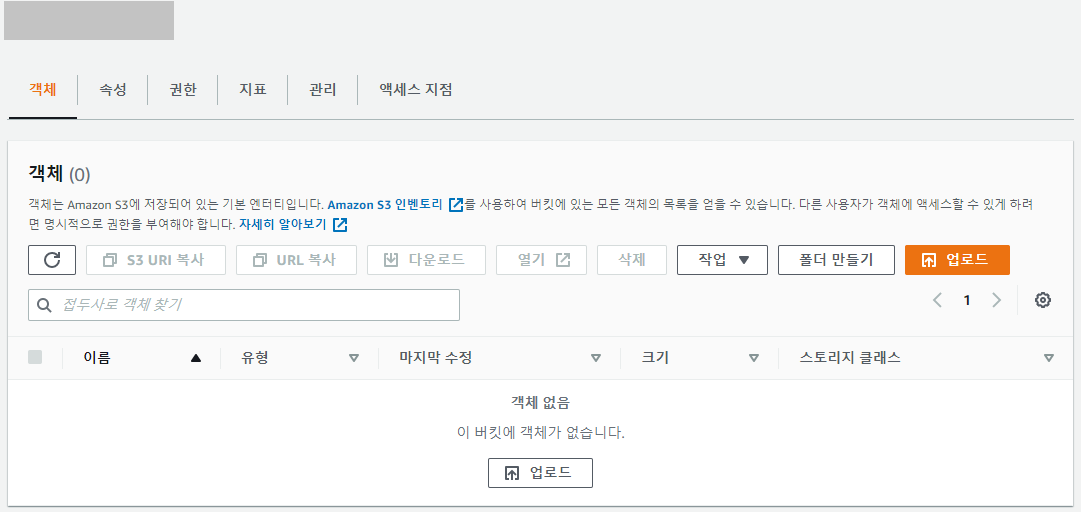
생성을 완료하면 이제 버킷을 사용할 수 있게됩니다.
혹시라도 이전 설정에서 변경하고 싶은 것이 있다면 버킷의 속성, 권한 등에서 변경할 수 있습니다.
2. Key 발급받기
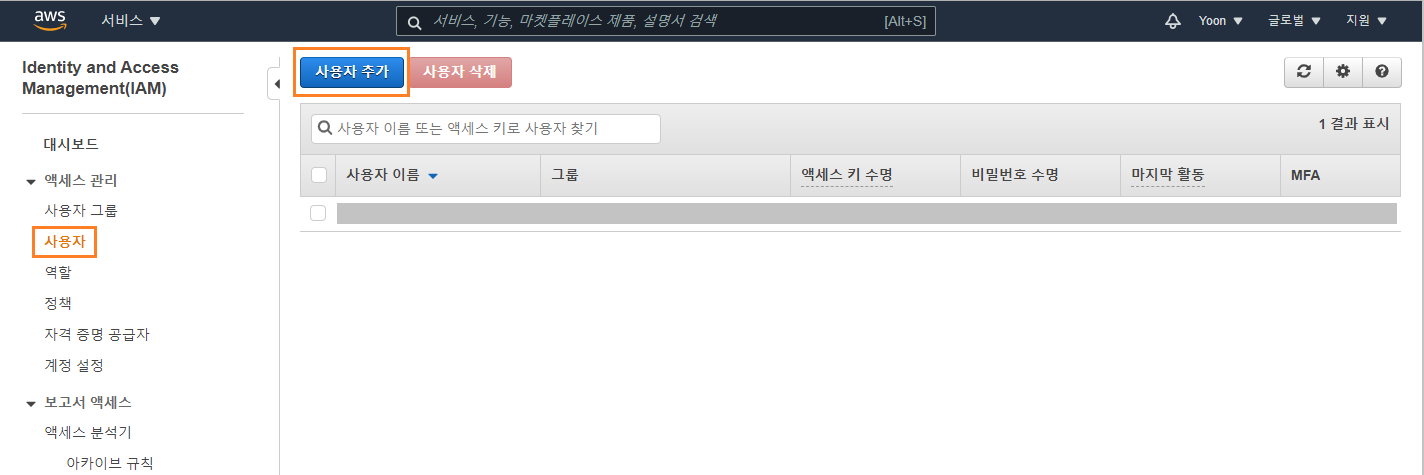
버킷에 접근할 때 현재 사용중인 아이디를 사용할 수도 있겠지만, 어플리케이션을 통해 접근하게 되면 Access Key가 필요합니다. 해당 Key는 서비스 > 보안, 자격 증명 및 규정준수 > IAM에서 새로운 IAM 사용자를 생성 후 발급을 수 있습니다.

위의 화면에서 사용자 추가 버튼을 클릭하여 사용자를 추가해봅시다.
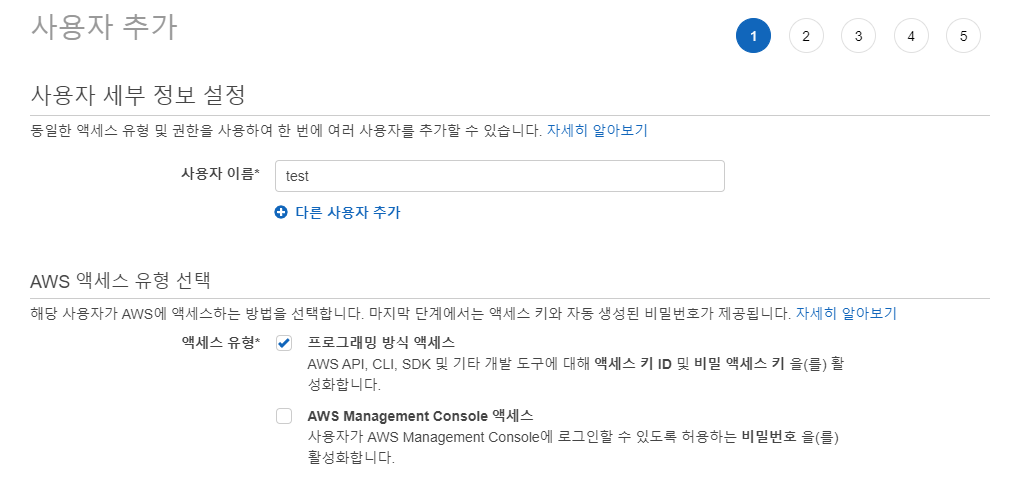
2-1. IAM 사용자 이름 설정하기

이름을 지어주고, 콘솔에서 바로 접근하는 것이 아닌 기타 개발 도구에서 접근할 수 있도록 해야하기 때문에 액세스 유형은 프로그래밍 방식 액세스를 선택 후 다음으로 넘어갑니다.
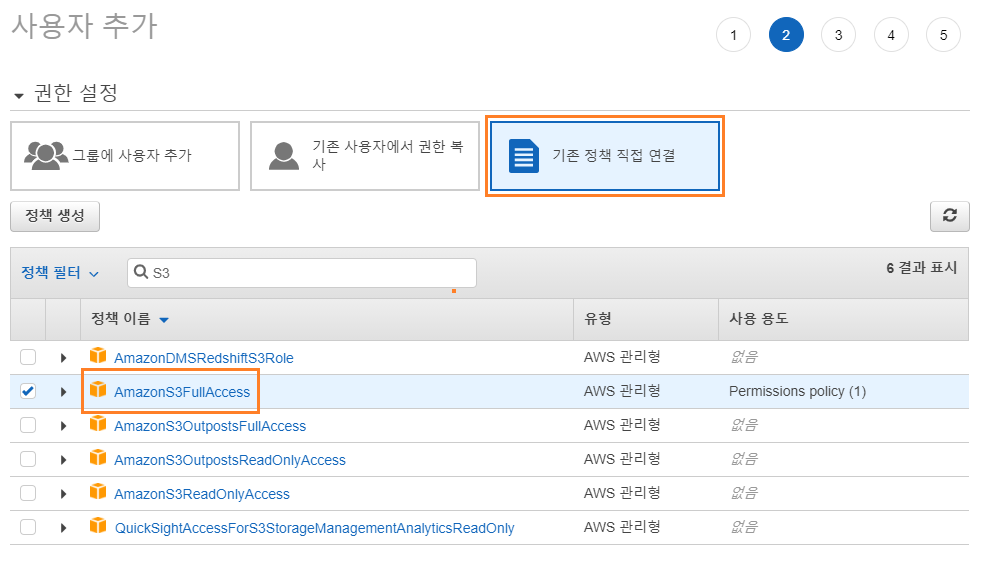
2-2. IAM 사용자 권한 추가하기

다음은 해당 사용자에게 권한을 주어야하는데, Festa 프로젝트의 경우 읽기, 쓰기가 모두 가능해야했기 떄문에 AmazonS3FullAccess로 선택하였습니다.
다음 항목인 태그는 해당 사용자에 대한 설명같은 것들을 달아줄 수 있는데, 사용하지 않기 때문에 넘어간 후 사용자를 생성해 줍니다.
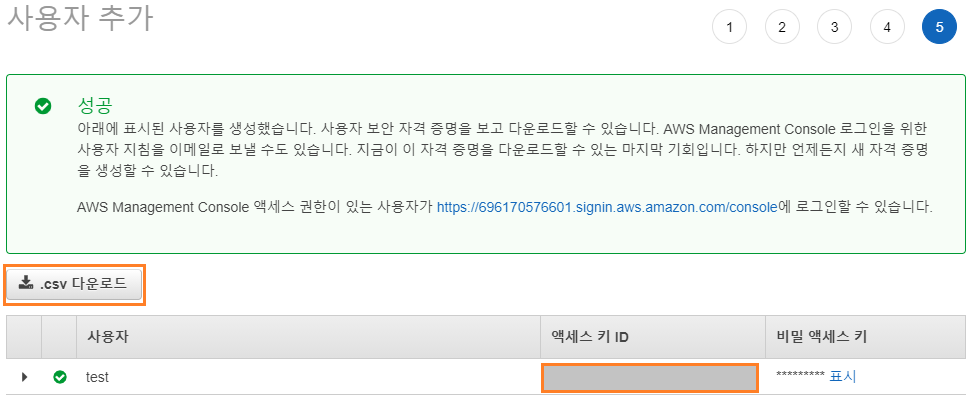
2-3. Access Key, Secret Key 발급받기

생성이 완료되면 .csv 다운로드 버튼을 클릭하여 파일을 받아줍니다.
파일을 열어보면 안에는 AccessKey와 SecretKey가 적혀있는데, 해당 내용은 아래의 3-2 사용예정입니다.
3. Spring과 연동하기
3-1. Maven
1
2
3
4
5
<dependency>
<groupId>com.amazonaws</groupId>
<artifactId>aws-java-sdk-s3</artifactId>
<version>1.12.4</version>
</dependency>
관련 라이브러리들을 추가해줍니다.
Maven Repository에서 원하는 버전을 확인 후 추가해줄 수 있습니다.
3-2. S3와 연결하기
1
2
3
4
5
6
# AWS S3
aws.s3.bucket=버킷 이름 적기
aws.s3.accessKey=accessKey 적기
aws.s3.secretKey=secretKey 적기
aws.s3.client=client 이름 적기
aws.s3.region=지역 적기
현재 프로젝트의 경우 application.properties에서 필요한 값을 관리중이기 때문에 따로 AWS S3의 값들도 클래스 내에 직접 작성하지 않고 분리하였습니다.
accessKey와 secretKey의 경우 위의 1-4에서 IAM 사용자 생성 후 발급받은 Key를 작성하면 됩니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
@Component
@RequiredArgsConstructor
public class S3ImageUploader implements ImageUploader {
private AmazonS3 amazonS3;
@Value("${aws.s3.bucket}")
private String bucket; // 버킷 이름
@Value("${aws.s3.accessKey}")
private String accessKey; // 접근을 위한 키
@Value("${aws.s3.secretKey}")
private String secretKey; // 접근을 위한 키
@Value("${aws.s3.region}")
private String region; // 버킷 지역
/**
* AmazonS3 초기화
* @PostConstruct에 의해 어플리케이션 시작 시 한번만 실행
*/
@PostConstruct
private void s3Client() {
AWSCredentials awsCredentials = new BasicAWSCredentials(accessKey, secretKey);
amazonS3 = AmazonS3ClientBuilder.standard()
.withRegion(region)
.withCredentials(new AWSStaticCredentialsProvider(awsCredentials))
.build();
}
/**
* S3에 파일 업로드
* @param multipartFile
* @return
* @throws IOException
*/
@Override
public String uploadImage(MultipartFile multipartFile) throws IOException {
ObjectMetadata objectMetadata = new ObjectMetadata();
objectMetadata.setContentType(fileType);
amazonS3.putObject(new PutObjectRequest(bucket, newFileName, multipartFile.getInputStream(), objectMetadata)
.withCannedAcl(CannedAccessControlList.PublicRead));
return amazonS3.getUrl(bucket, newFileName).toString();
}
}
- @Value(“${…}”) application.properties에 작성되어있는 값들을 가져오는데 사용됩니다.
- @PostConstruct 어플리케이션이 시작할 때 한번만 실행되며, 여기서는 AmazonS3 객체를 초기화하는데 사용되고 있습니다.
4. 마무리
이전글에 이어 이번 글에서는 AWS S3를 이용하여 이미지 서버를 만들어 보았습니다.
블로그의 글에서는 간단하게 작성하였지만 실제로는 파일의 이름을 변경하고, 들어온 파일이 이미지가 맞는지 확인하는 과정도 추가로 작성하였습니다.
자세한 확인은 event-recommender-festa 프로젝트에서 확인할 수 있습니다.
참고
관련 프로젝트
- event-recommender-festa (2020-09 ~)